Spotify Live Chat Feature
Purpose:
The live chat feature for Spotify’s music streaming platform aims to create a vibrant digital space where users can connect in real time while enjoying their favorite songs. This feature enhances the listening experience by allowing fans to share thoughts, emotions, and reactions, promoting a deeper sense of community.
Key Features:
Real-Time Chat: Users can interact with fellow fans during music sessions, replicating the energy of live events.
Seamless Integration: Flows are designed to fit naturally into Spotify, promoting effortless conversations.
Community Building: Users can share tracks, discuss lyrics, and engage with their favorite artists.
Song Feedback: Users can like or dislike songs, with live results shown to the group.
Design Considerations:
Notifications: Alerts for new messages keep users engaged without constant monitoring.
Neutral Colors: A simple color palette ensures the focus stays on conversations.
Figma Prototyping: Chat animations and interactions are tested for a smooth experience.
This project prioritizes user experience and simplicity, delivering seamless real-time interactions in Spotify’s "Start a Jam" feature to boost engagement and satisfaction.
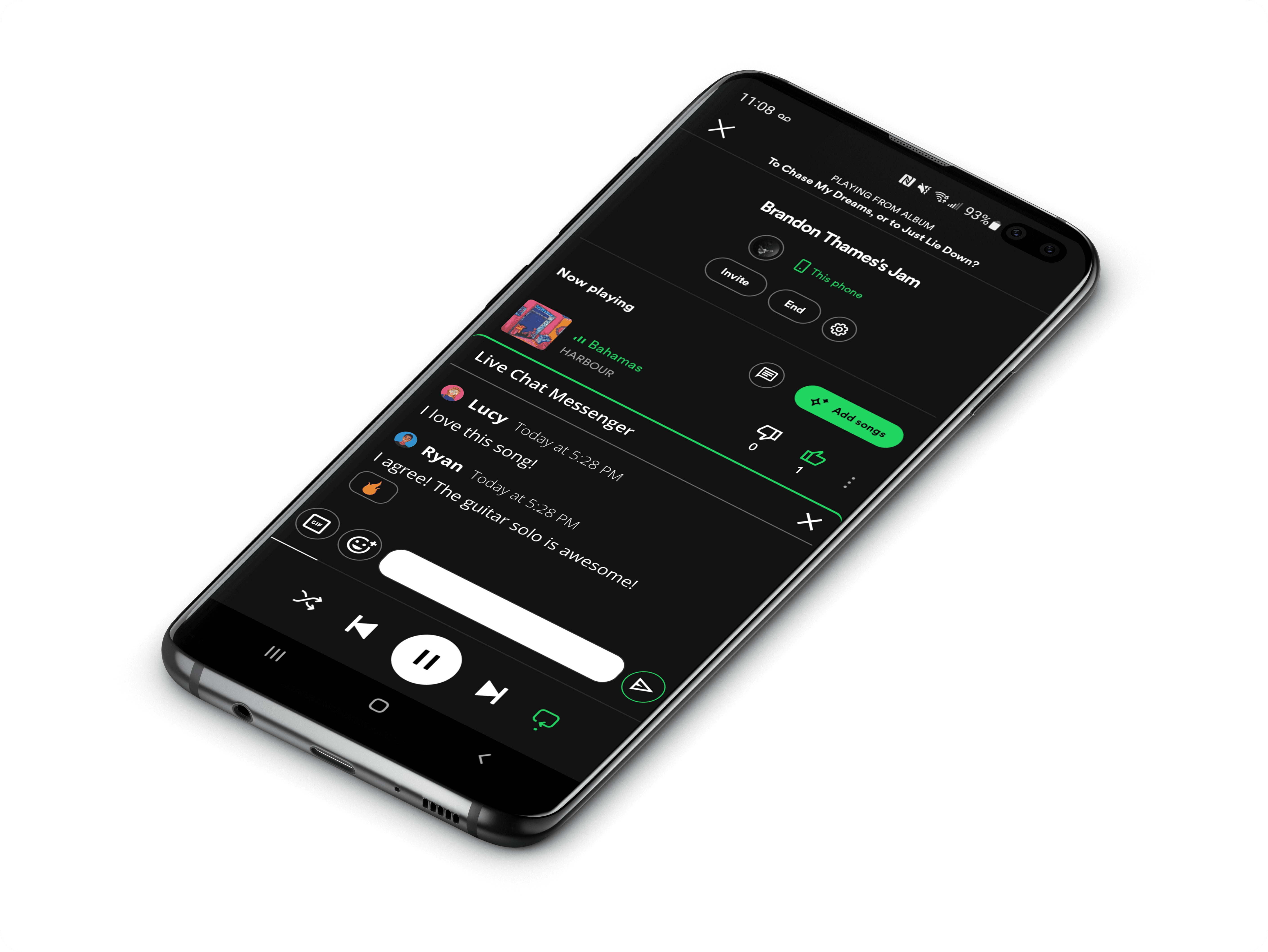
Imagine you’re at a concert, but instead of being in a crowded venue, you're at home, still feeling the energy and connection with fellow fans. This was the vision behind the live chat messenger feature for Spotify’s music streaming platform, addressing a key problem: the lack of real-time user engagement on the app.
I wanted to create a digital space where users could not only listen to their favorite songs but also engage with each other in real time, sharing thoughts, emotions, and reactions. To bring this vision to life, I embarked on a design and usability testing journey to evaluate the live chat messenger’s experience across several key user flows.
Through competitive analysis and user interviews, I found that real-time chat is key to building deeper user connections. Inspired by successful platforms using chat to create communities, I designed user flows to enable Spotify users to engage more intuitively.
Integrating live chat into Spotify would enhance the collaborative music experience, letting users share thoughts, discover new tracks together, and chat in real time. This idea resonated with many participants I interviewed, as it fosters community and adds fun to Spotify Jam, making it a space to connect and share musical journeys.
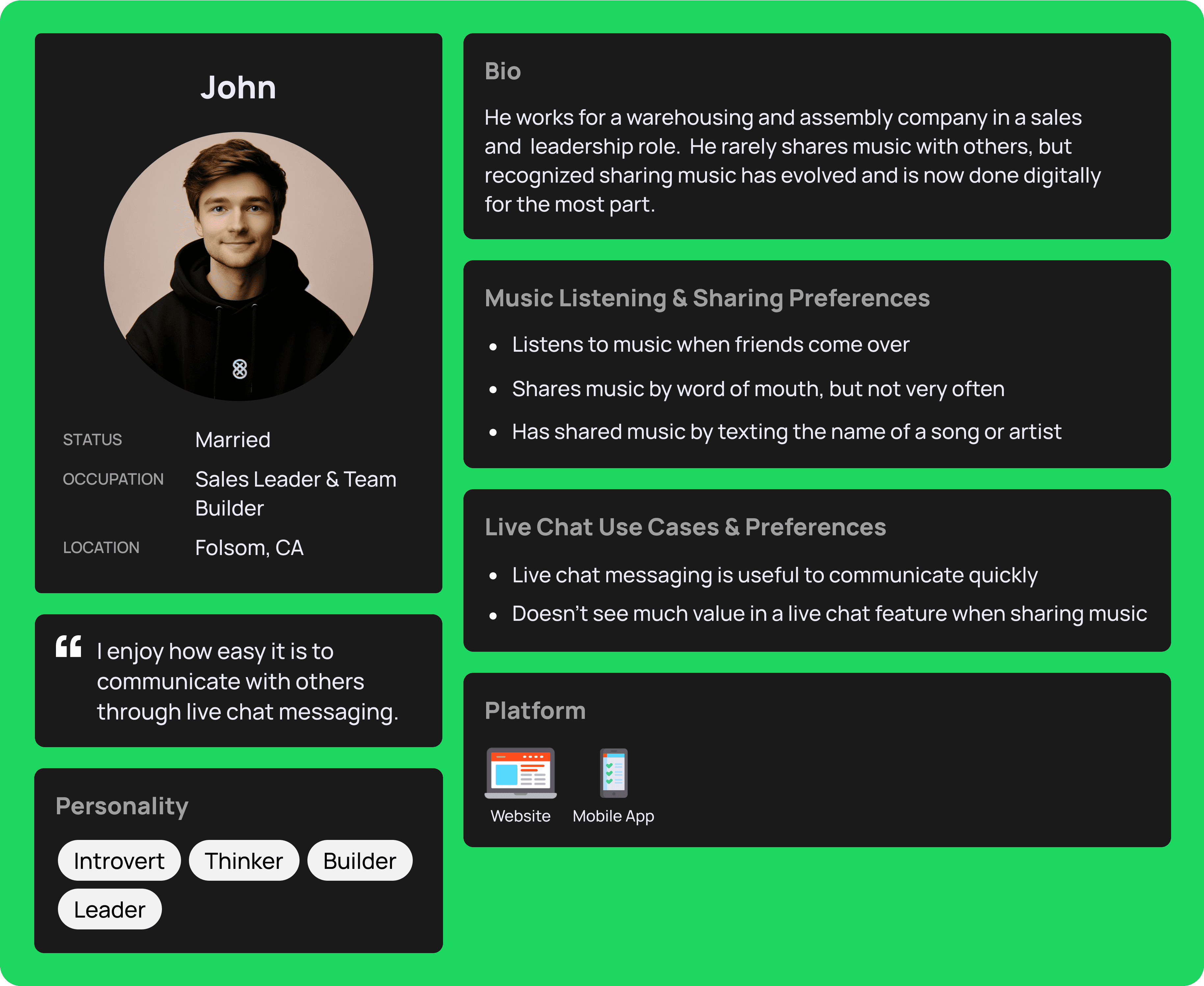
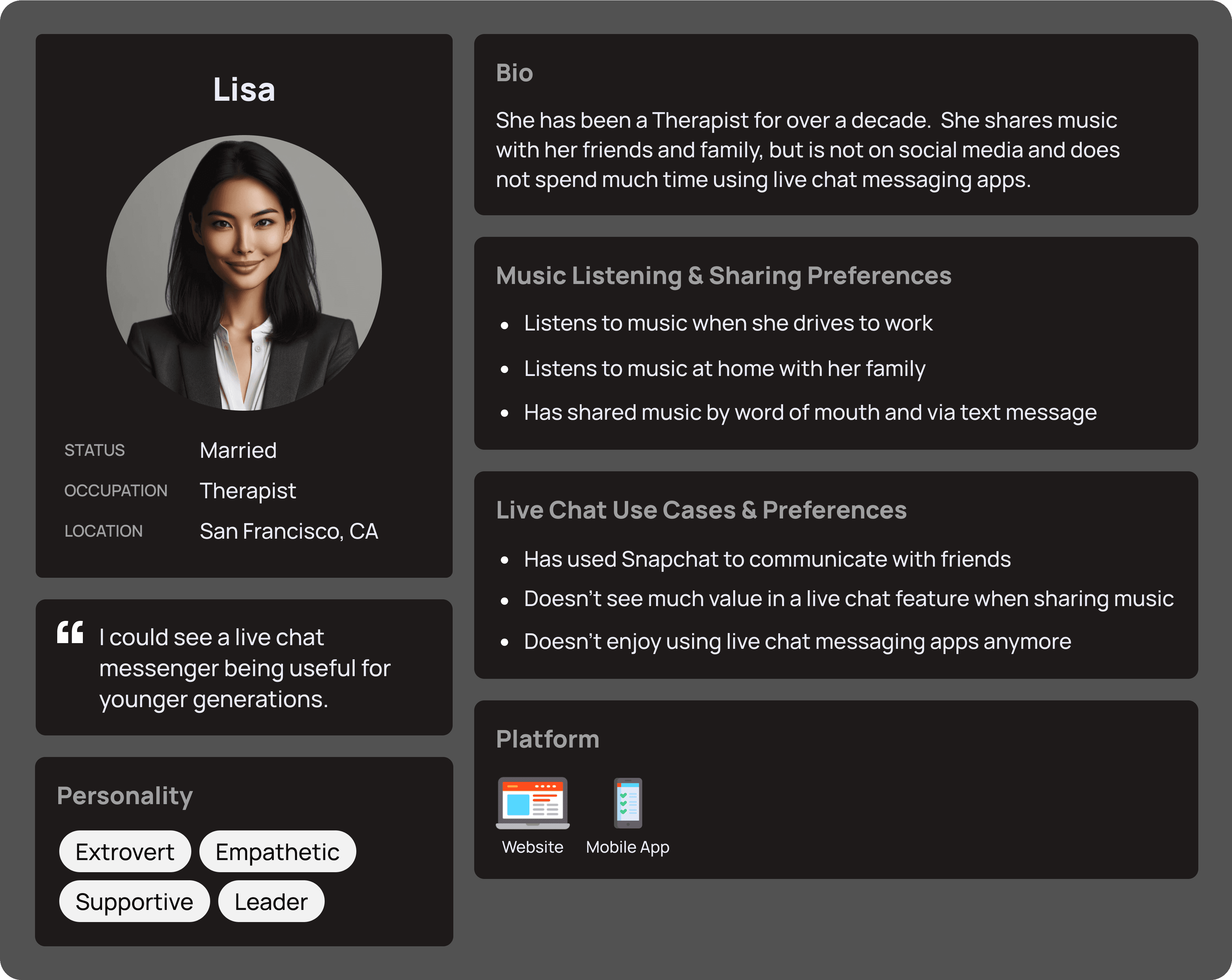
After analyzing interview results and identifying user preferences, I found that live chat messengers can be very useful in the right context and for the right audience. To better understand these diverse needs, I created personas representing different user experiences and interests.
These personas guided my design process, helping me focus on the specific needs of various users. This approach led me to design a feature similar to successful ones in the market but tailored to Spotify’s unique context and audience.
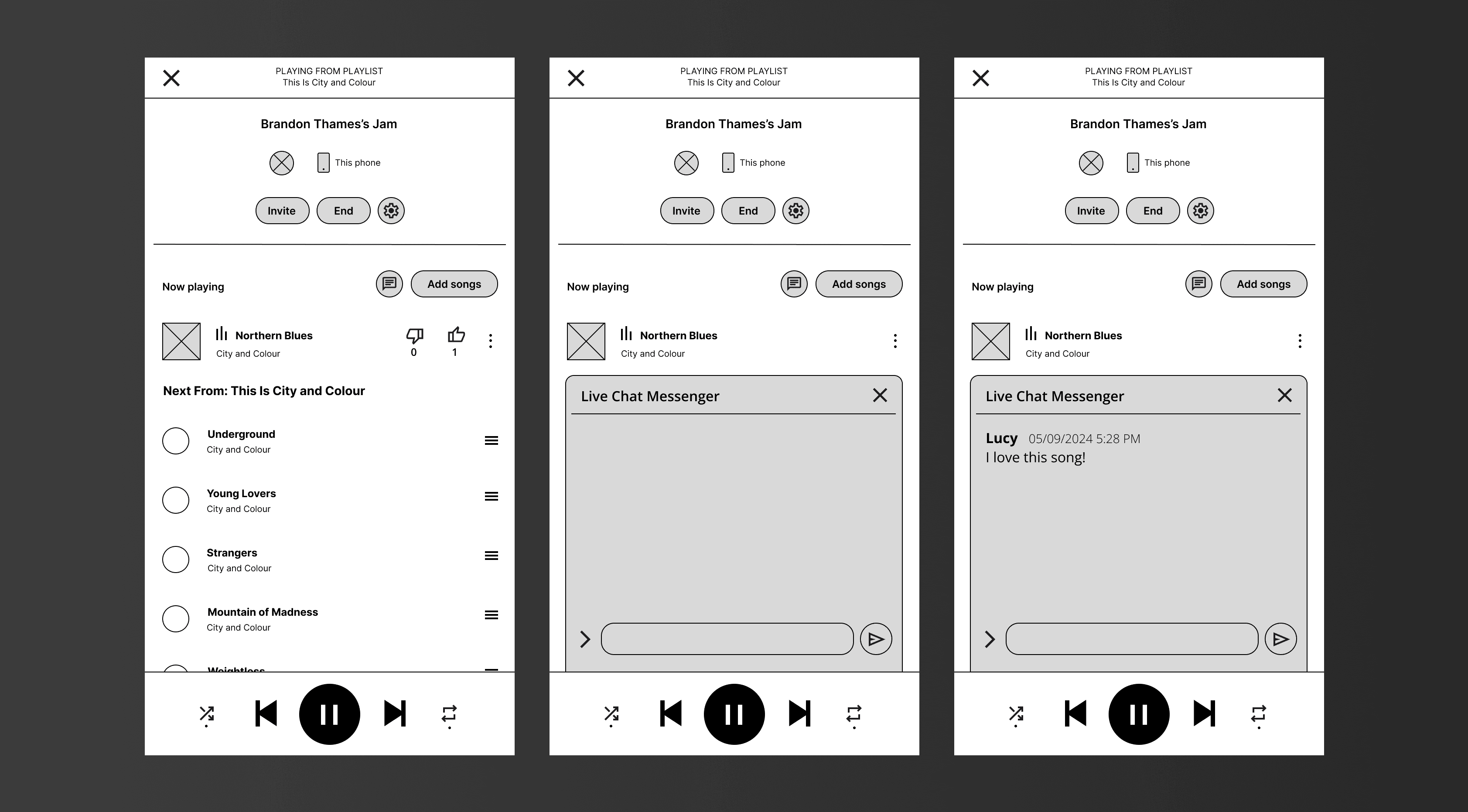
By establishing a clear and functional framework, the low-fidelity wireframes provided a roadmap for creating more detailed and polished high-fidelity wireframes. This approach ensured that the final design was both intuitive and aligned with user needs and expectations.
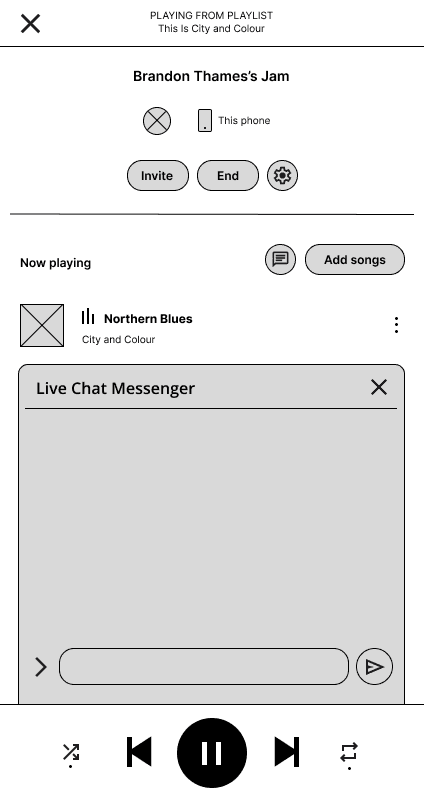
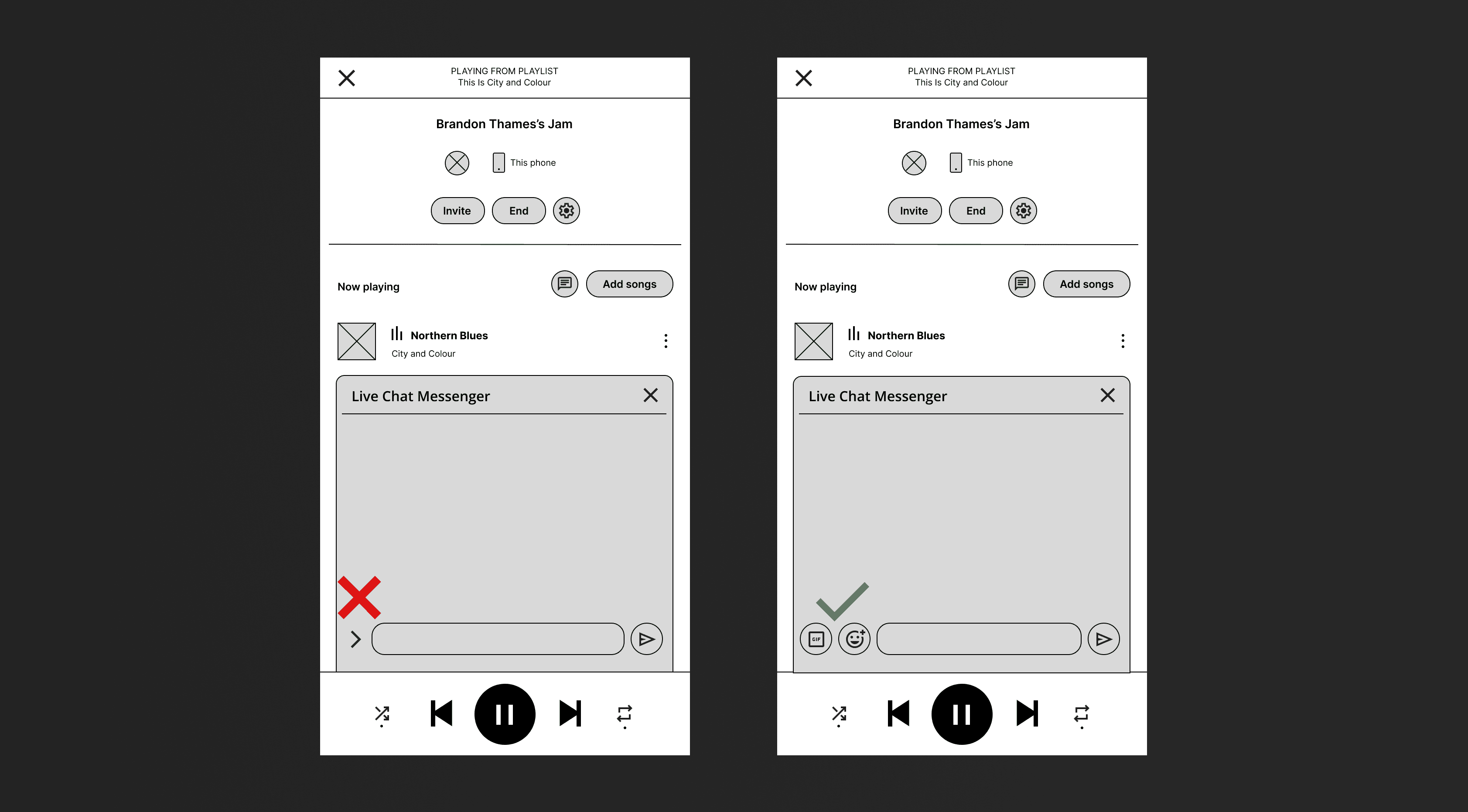
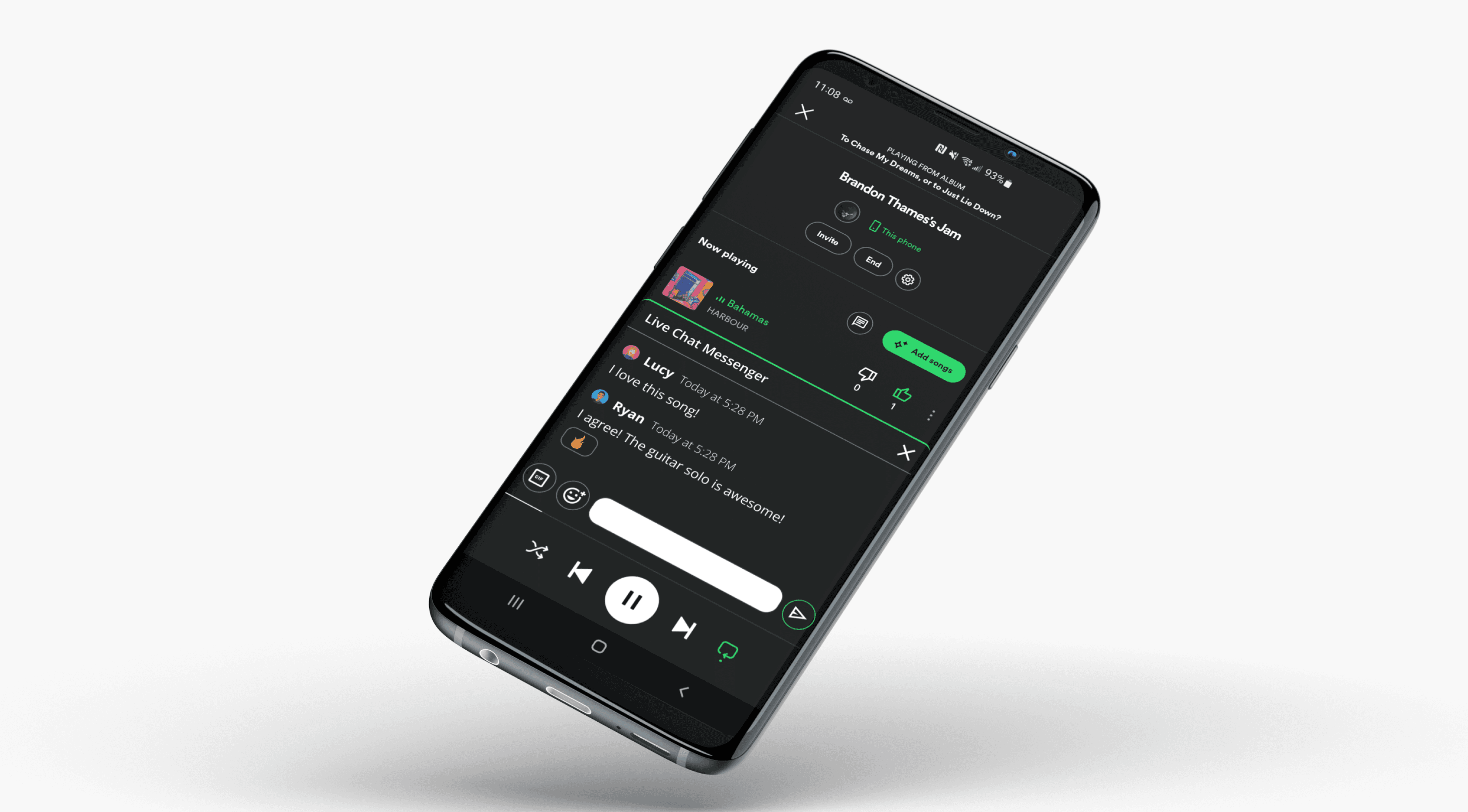
I started by looking at how users accessed the live chat, focusing on its usability. Testers of different ages and tech skills gave helpful feedback. I also watched how they sent messages, GIFs, and emotes. While most found it easy, some had trouble finding the GIF and emote menu. This feedback helped me improve the high-fidelity wireframes, which I planned to test further.
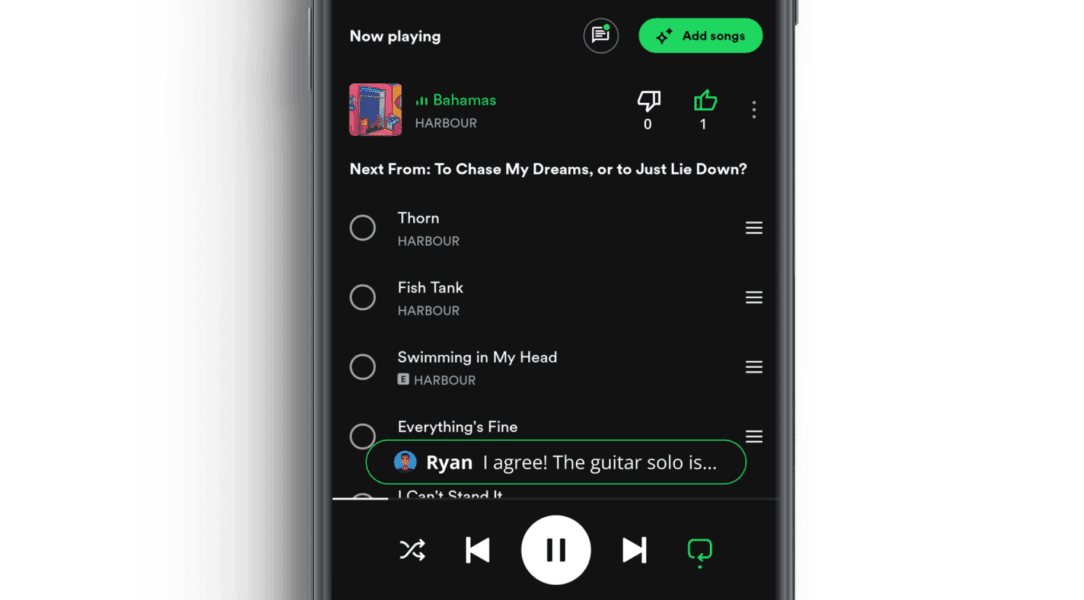
After testing the low-fidelity prototype, I fixed the issue by removing the expanding menu. Now, the GIF and emote buttons are always visible.
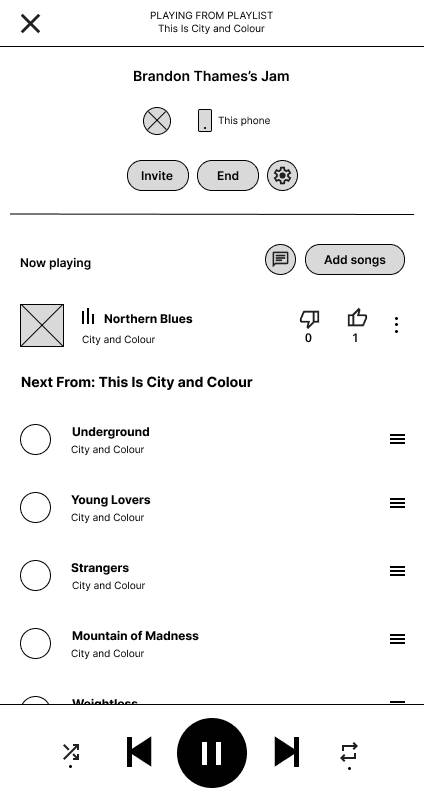
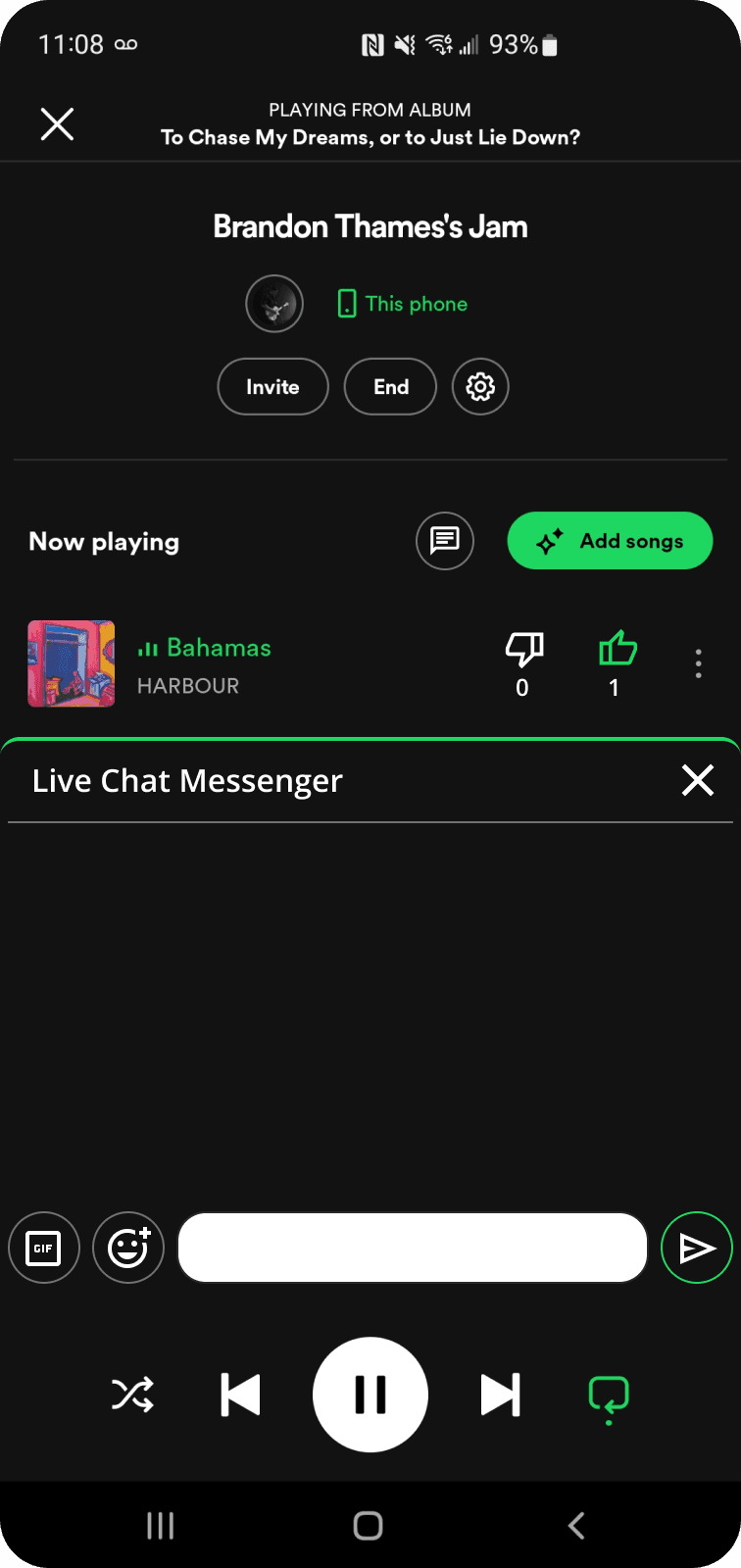
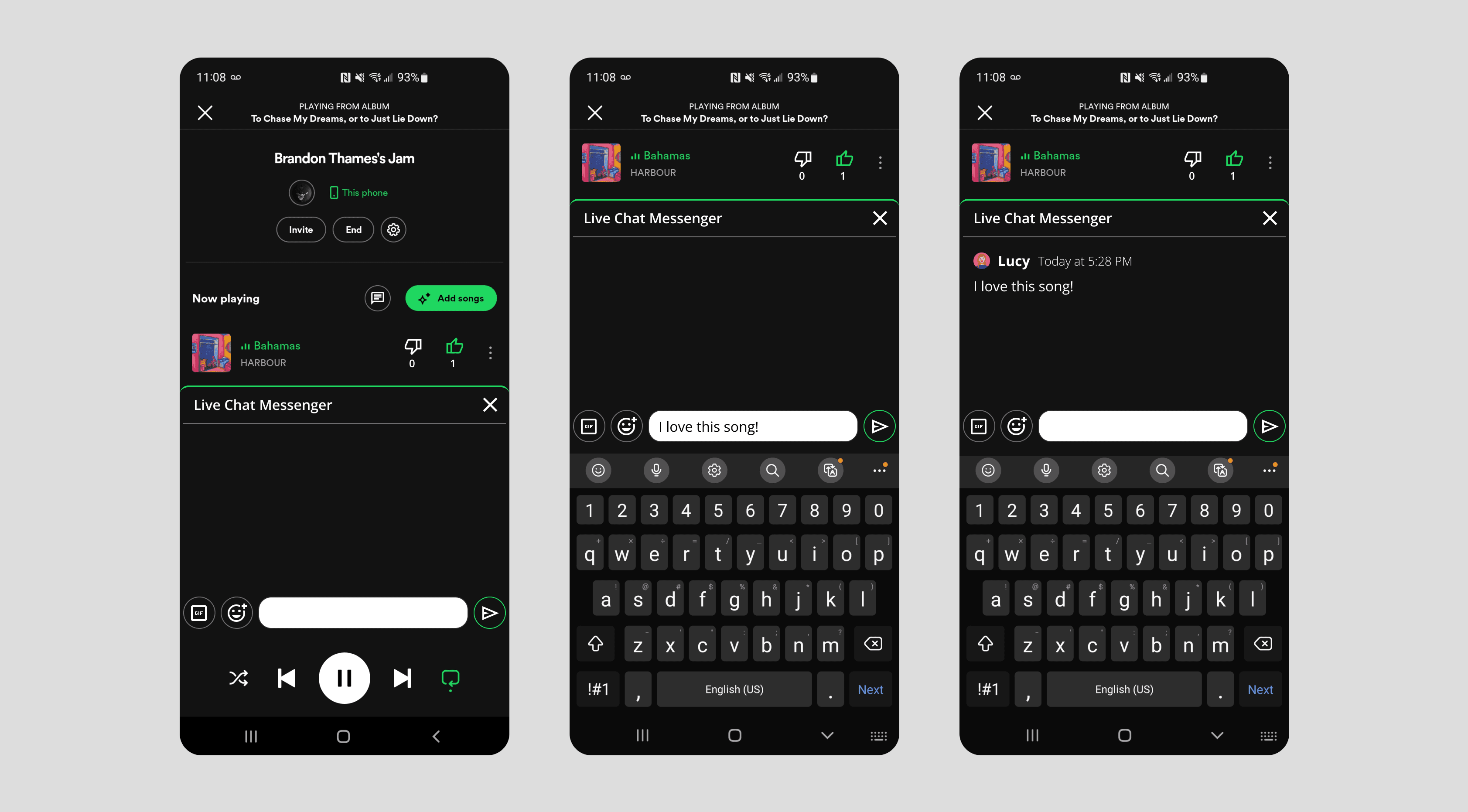
The high-fidelity wireframes were created with user preferences in mind and guided my approach to creating and placing each element. I aimed to make it as intuitive and easily accessible as possible. Taking inspiration from Discord and Apple phones, I designed familiar elements and functions to enhance user experience.
To view the Figma prototype, click here.
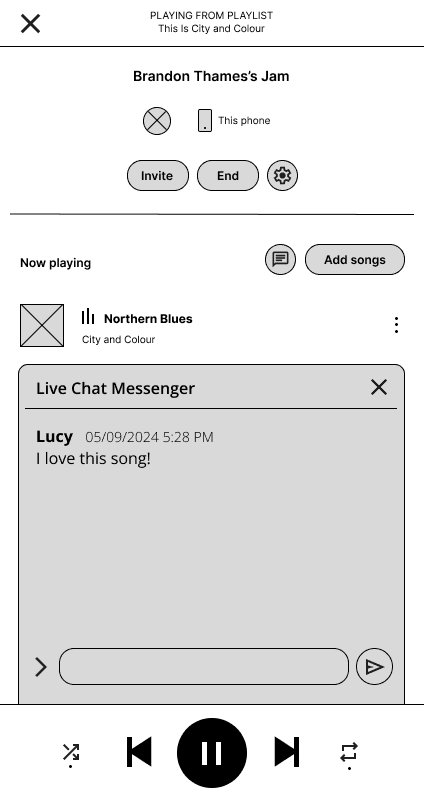
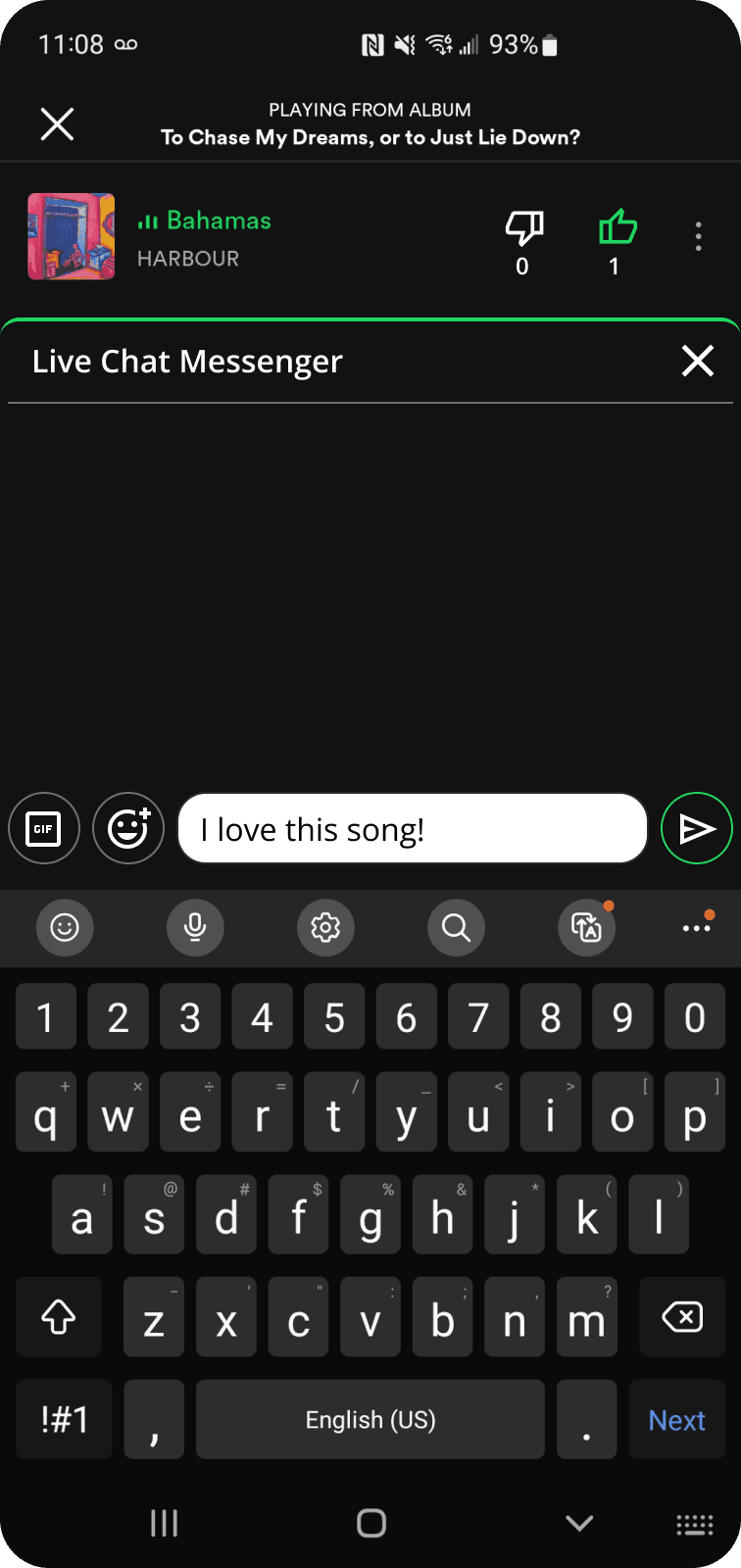
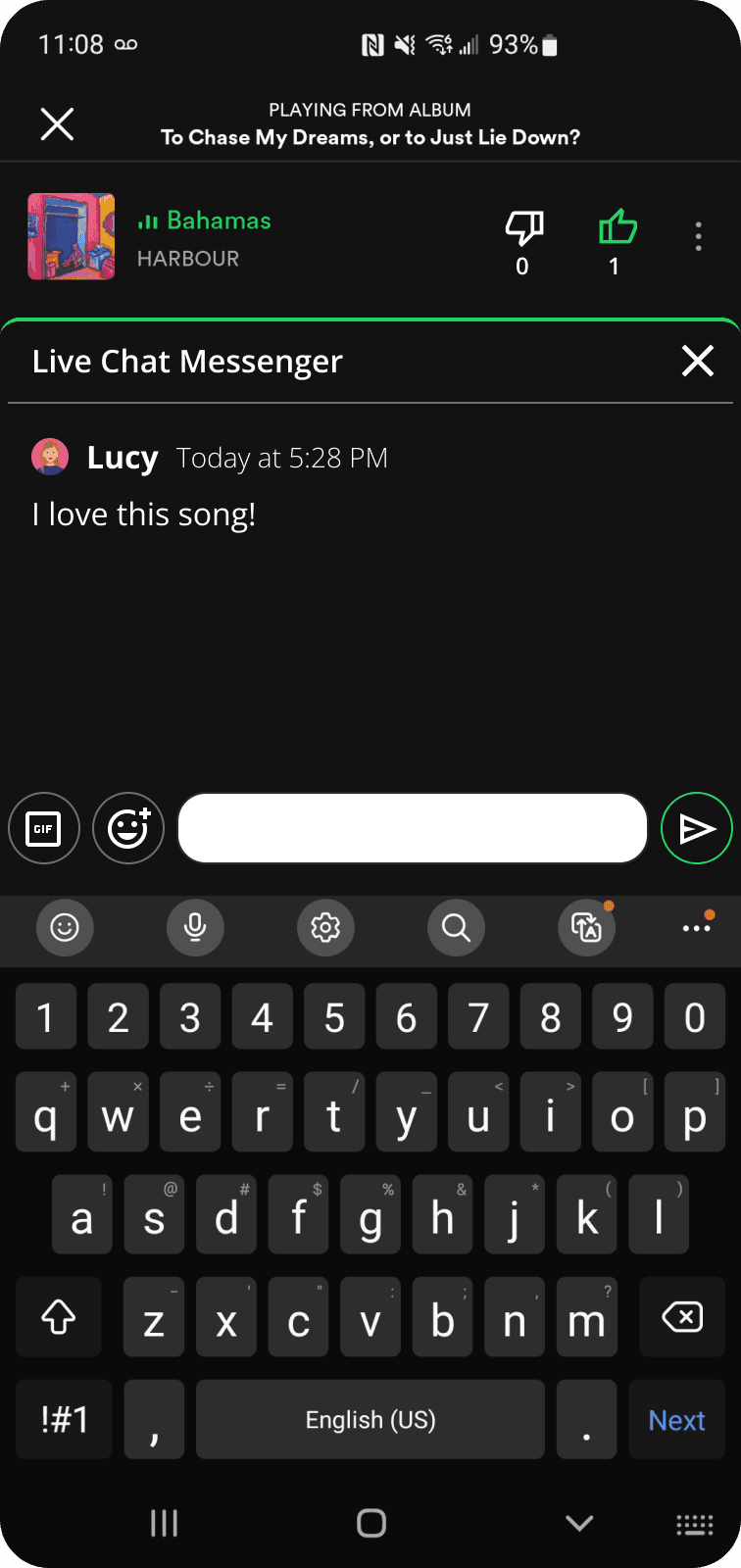
During the usability test, I focused on how easily users could navigate the live chat messenger and share their thoughts on songs. I closely watched how they used features like sending GIFs and emoticons, aiming to make sure these felt smooth and enjoyable.
I also wanted reacting to messages to be easy and meaningful, improving the overall experience. Seeing how users interacted with these features helped me find areas to improve, making sure the chat messenger not only supported communication but also added fun and connection to the music-sharing experience.
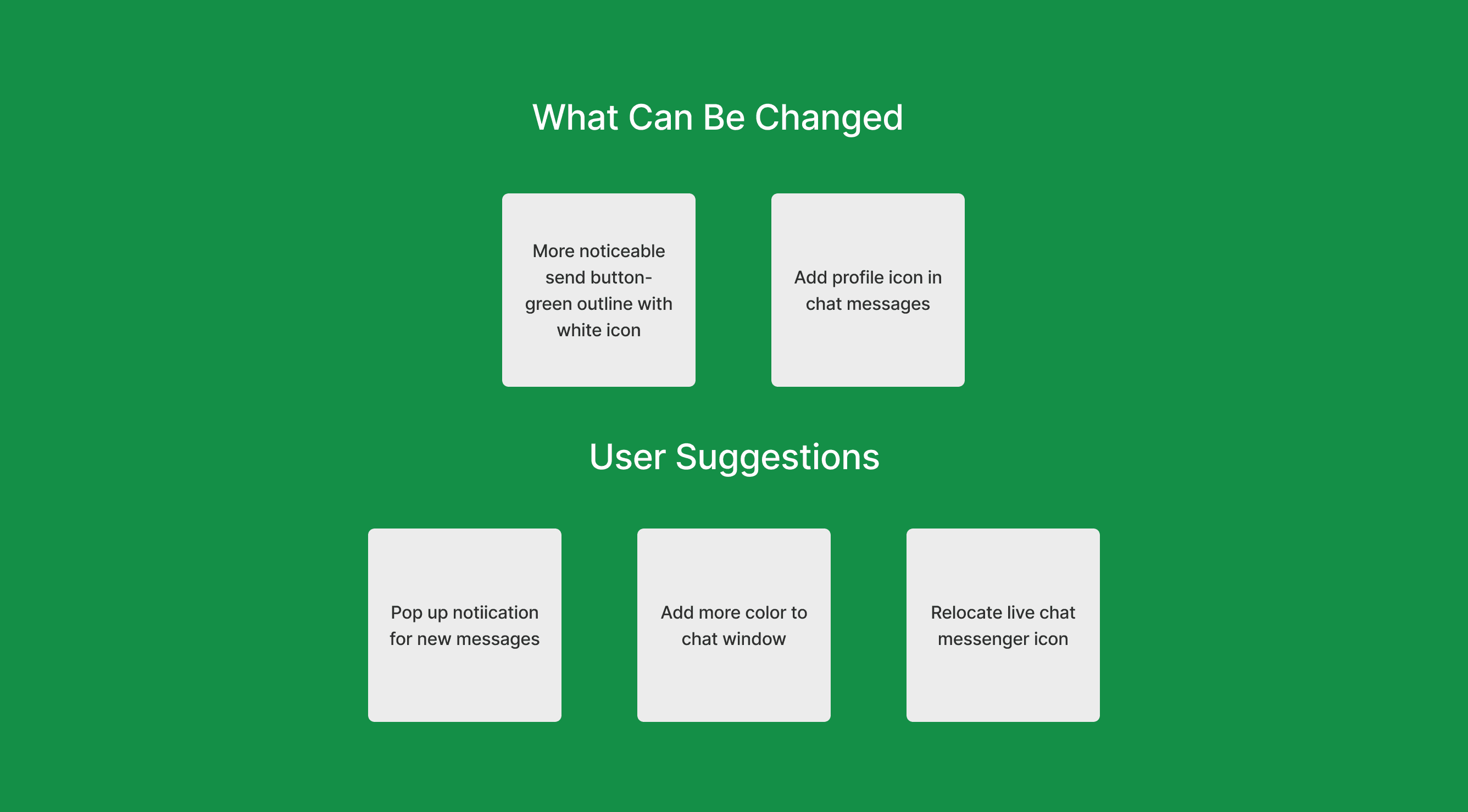
The results of my prototype testing showed that most users had no trouble finding the live chat messenger, though some suggested making the icon more noticeable. Users enjoyed sending GIFs and emotes, and a few were interested in adding Spotify-specific options or linking to their phone's library. The quick reactions feature was popular, but users wanted more options to express emotions.
Overall, feedback was very positive! Users found the features fun and easy to use. While there were some suggestions for improvement, the user flows were smooth, and many appreciated how familiar the design felt, making navigation simple.
The usability test revealed key areas for improving the live chat messenger. While feedback was mostly positive, some usability issues emerged.
To address these, I plan to make the chat icon more visible, improve GIF and emote search, and expand reaction options. These updates will boost user engagement and build a vibrant music community. This project revealed the value of continuous user feedback and iteration. By focusing on user needs, I aim to create a more engaging and connected music experience.