Thames Realty Team Responsive Website
Objective:
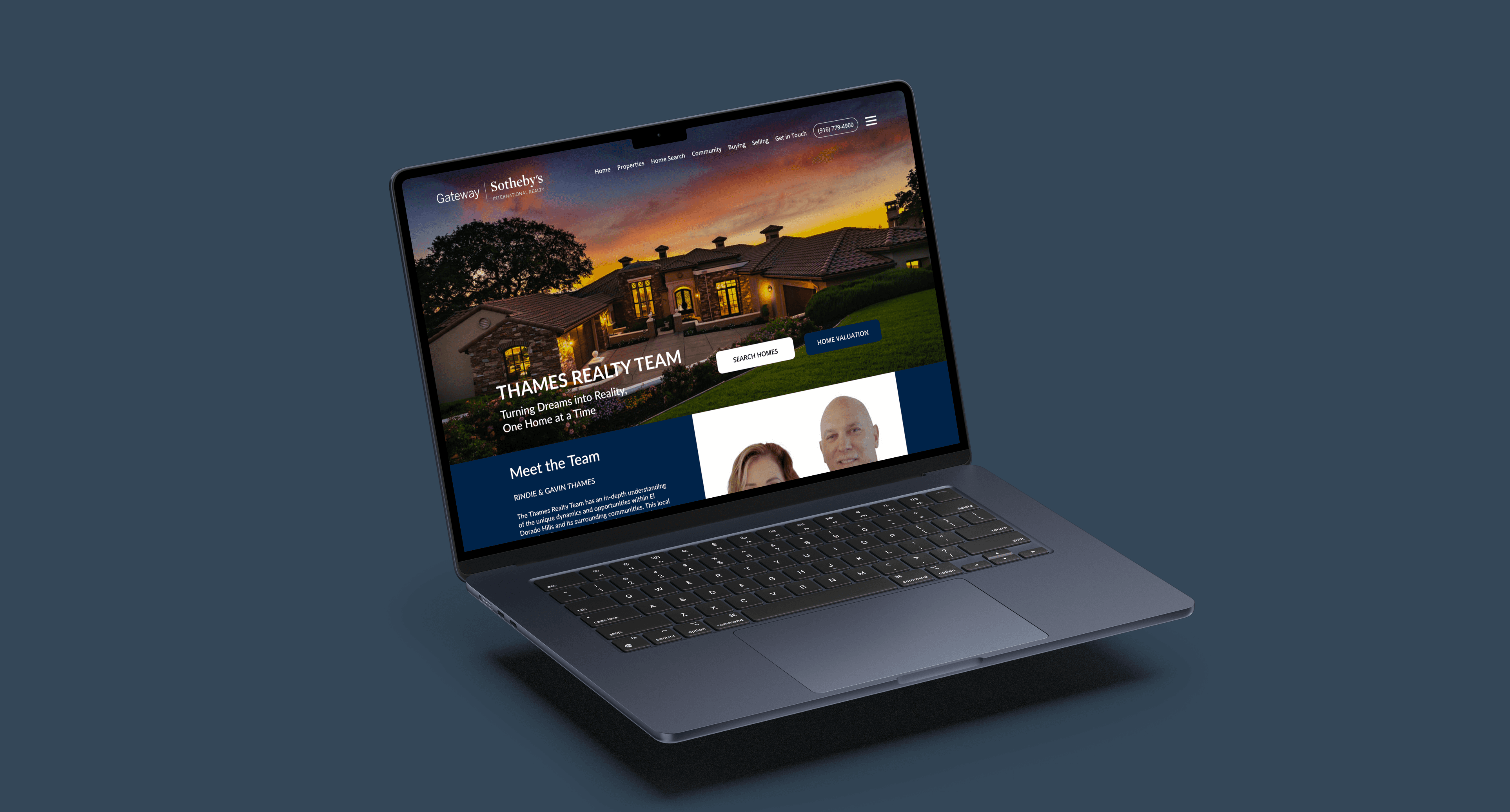
Design a responsive website for Thames Realty Team that provides a seamless browsing experience across all devices, enhancing property searches, the home valuation tool, and user engagement.
Key Design Features:
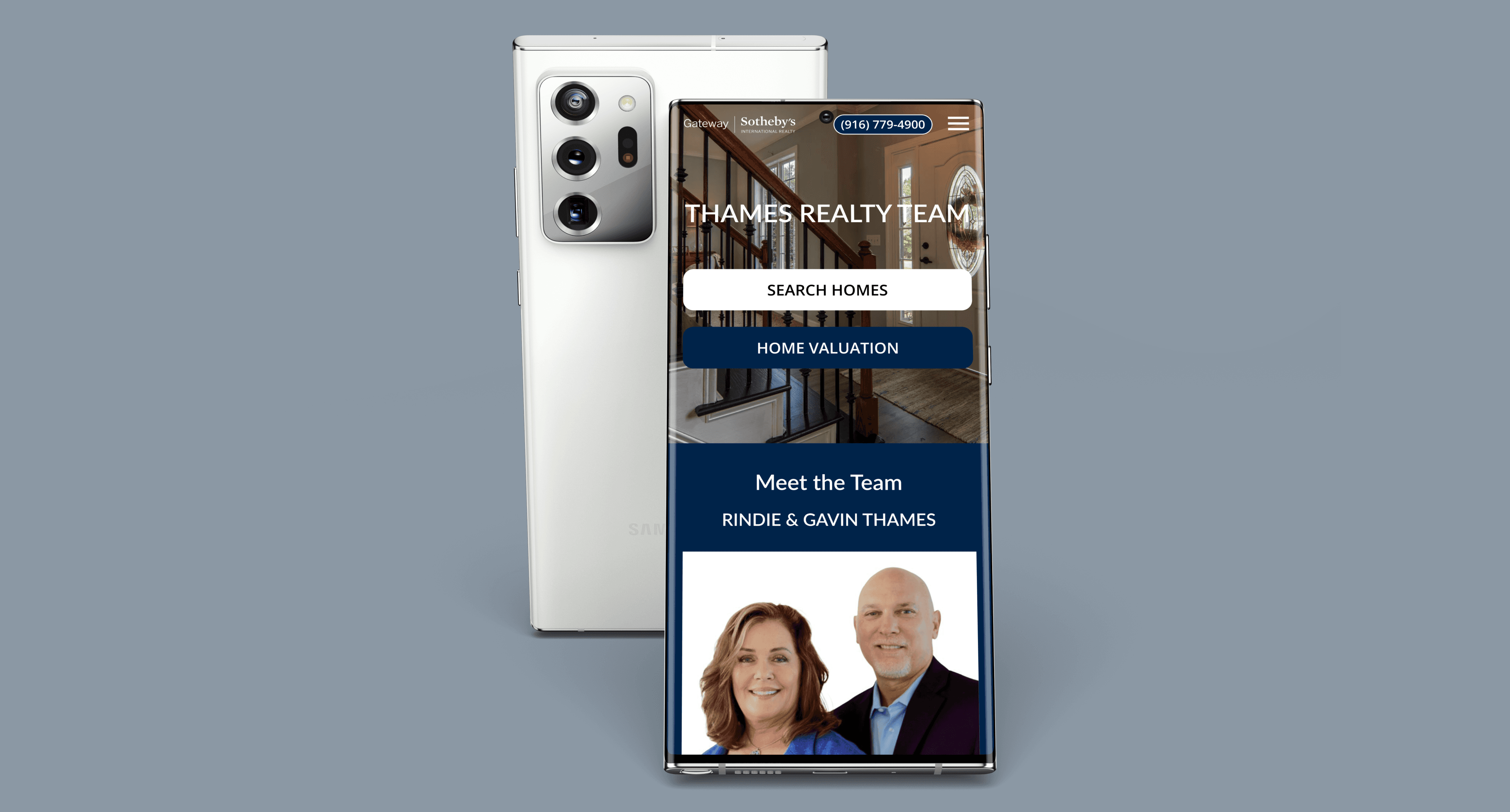
Mobile-First Design: Optimized for a fluid experience on all screen sizes, from mobile to desktop.
Streamlined Navigation: Easy-to-use menus and search functions for quick property browsing.
Clean Visual Hierarchy: Emphasizes key content such as featured properties, home valuations, and about the team.
Workflow
Wireframing: Simplifying the user flow for intuitive navigation.
High-Fidelity Designs: Focusing on responsiveness and user engagement across devices.
Prototyping in Figma: Testing responsive layouts and ensuring optimal performance on mobile and desktop.
This project emphasizes usability and responsiveness, delivering a seamless browsing experience for the Thames Realty Team's website. It optimizes property searches across all devices, enhancing user engagement and ensuring an intuitive experience for potential buyers and sellers.
Real estate clients often struggle to find the information they need on agent websites. Listings frequently lack important details like neighborhood info, property history, and clear photos, making it hard for clients to understand the home and leading to frustration.
Getting accurate home valuations can also be slow, as many websites use outdated tools or require clients to wait for an agent's response. This lack of clear and timely information makes the experience difficult for clients.
The goal was to create an easy-to-use, responsive web page that efficiently provides services such as home valuations and featured property searches, improving the client experience and supporting the business.
Through competitive analysis and interviews, I discovered that clients selling their homes highly value a home valuation tool. Competitors showed that a reliable, easy-to-use tool boosts user engagement and trust by providing quick, accurate estimates, helping clients make better decisions.
With this insight, I focused on creating a user-friendly and precise home valuation process, allowing agents to better support their clients and improve their selling experience.
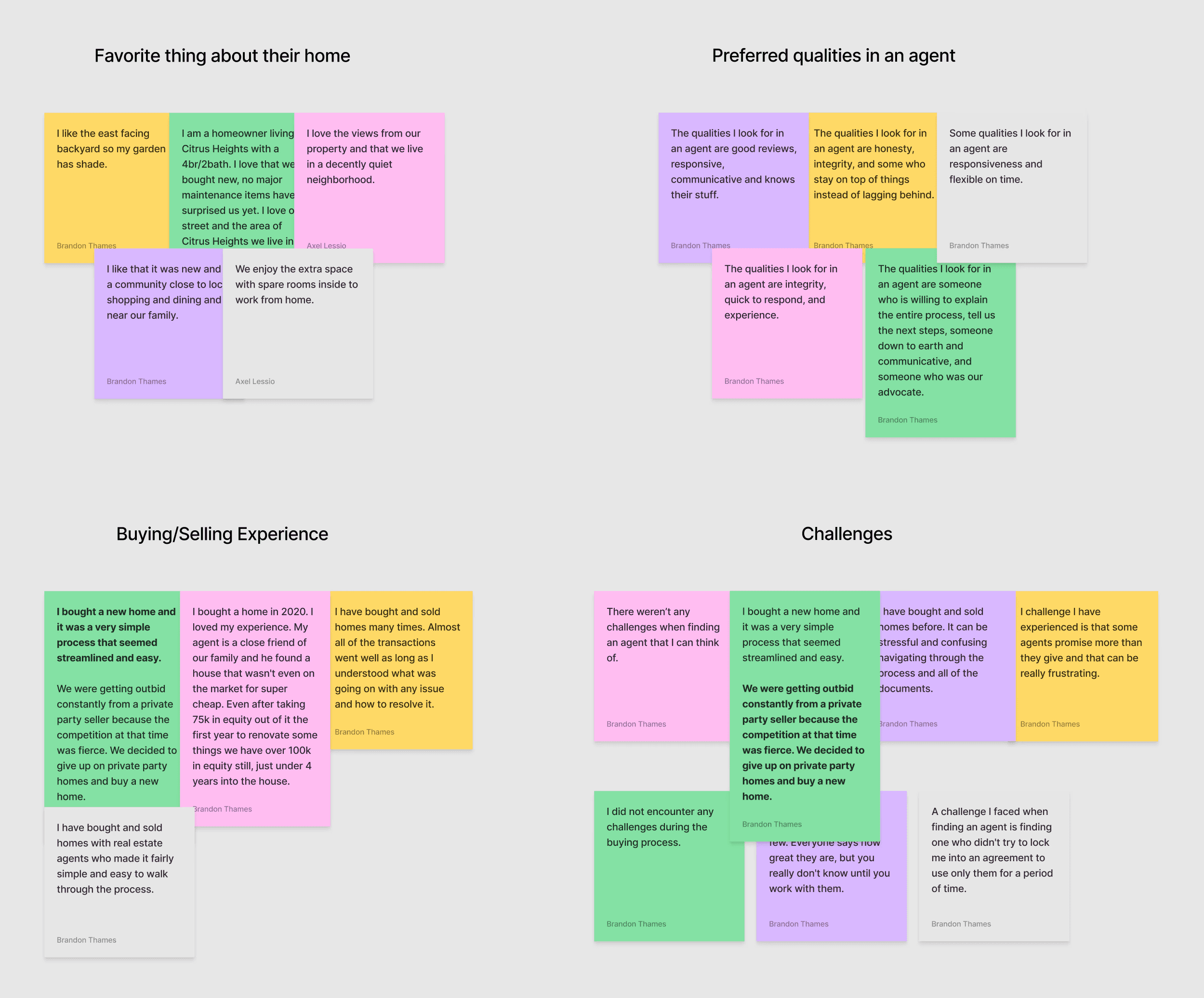
Insights from client and staff interviews, along with affinity mapping and personas, guided the website's design and functionality to address these client needs and preferences:
Trust is key for real estate clients.
They want to see the agent’s expertise and the qualities they value.
Important factors in a home search include desired features and location.
Clients also care about accurate home prices and strong market knowledge.
Feeling confident in the buying and selling process is a must.
Based on what I learned from studying competitors, I looked into a variety of strategies and best practices used in similar products and services as I designed the user flows. Through my research, I discovered:
Users prioritize quick and seamless access to accurate home valuations.
Ease of browsing and exploring featured properties is highly valued.
I created clear pathways so users can easily navigate and interact with important features. This user-first approach improved the website’s usability and satisfaction, using lessons from the real estate market.
Creating the low-fidelity wireframes allowed me to explore various ideas and use popular market layouts as a reference. I also developed a low-fi prototype to validate and test these ideas and spot any issues or areas for improvement before moving on to high-fidelity wireframes.
Creating these high-fidelity wireframes was significantly enhanced by insights gained from my research and the initial low-fidelity prototype. The iterative improvements made to each element played a crucial role in crafting a high-quality design.
To view the Figma prototype, click here.
During prototype testing, users provided valuable feedback on the web page design. They appreciated the simplicity and speed of the home valuation tool, finding it easy to use and effective, which should enhance client satisfaction and drive business. The featured properties section was well-received, but users suggested adding more filters and sorting options for better searches.
Users also liked the detailed property information but wanted more specifics, such as HOA fees and property features. This feedback is crucial for guiding improvements to ensure the web page meets user expectations.
Designing this responsive website was a rewarding experience. I focused on meeting the diverse needs of real estate clients and creating a smooth user experience. It was gratifying to create a layout and features that worked well together, highlighting the importance of scalable solutions and continuous improvements based on user feedback.
If I had the chance to keep working on the site, I would add more real estate tools and refine its features further. This project improved my skills in responsive design and reinforced my commitment to prioritizing user experience. I’m proud that the new website not only looks better but also performs much more effectively than the previous design, showing how thoughtful design choices can enhance user satisfaction and engagement.